In this blog post I’ll share how you can stream your desktop to HTML5 video element.
All you need is VLC video player and web browser, which supports HTML5.
How to…
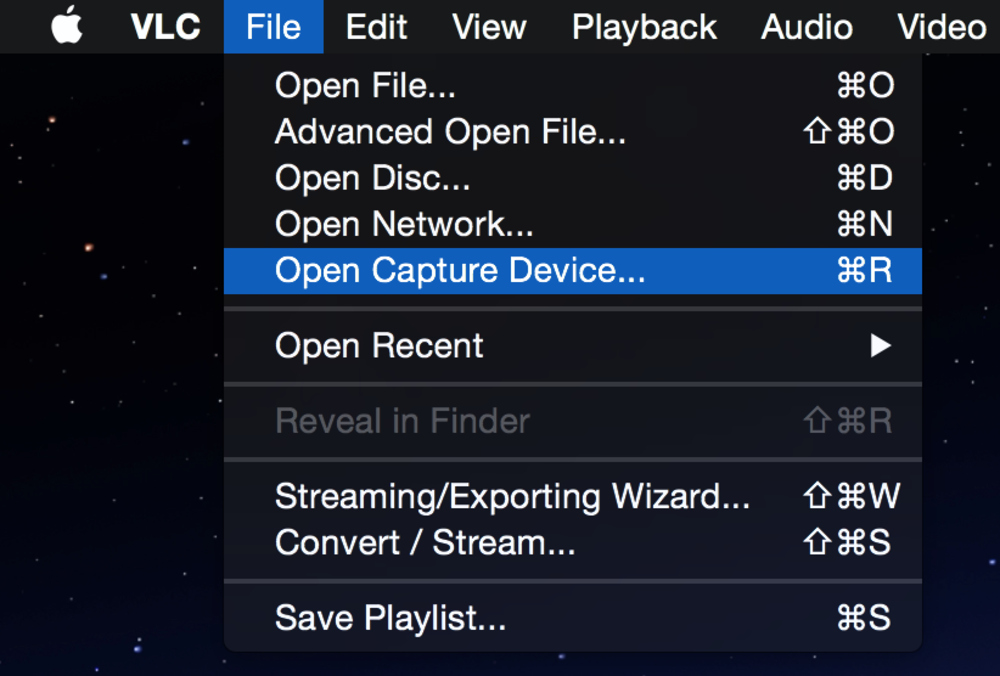
Open VLC and select “Open Capture Device”:

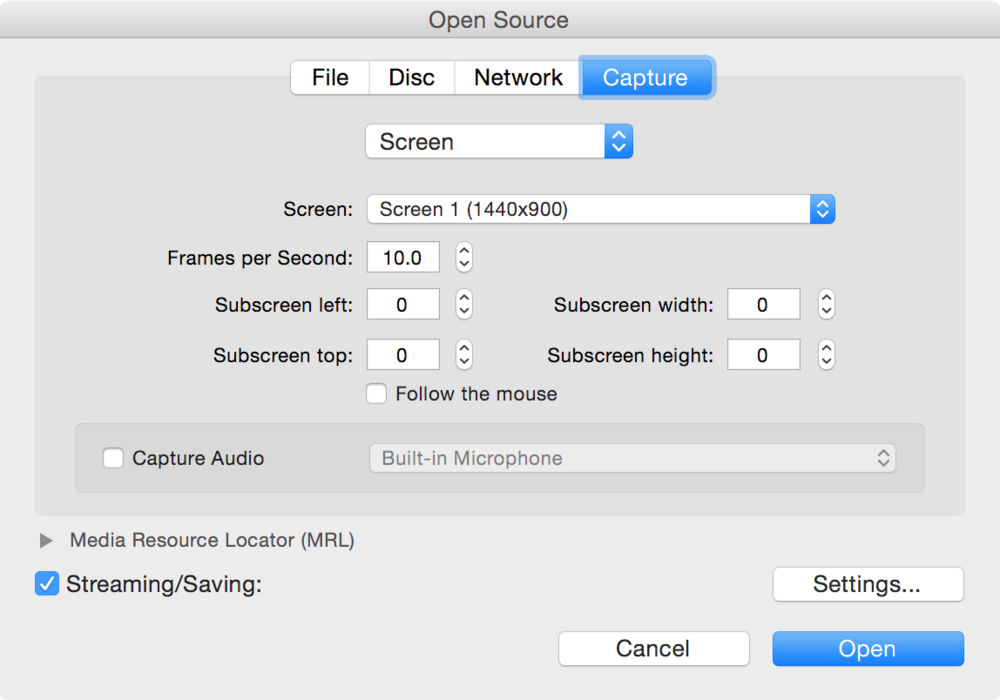
As next step chose “Capture” and from the drop down below select “Screen”. Adjust the frame rate and mark the checkbox “Streaming/Saving:”

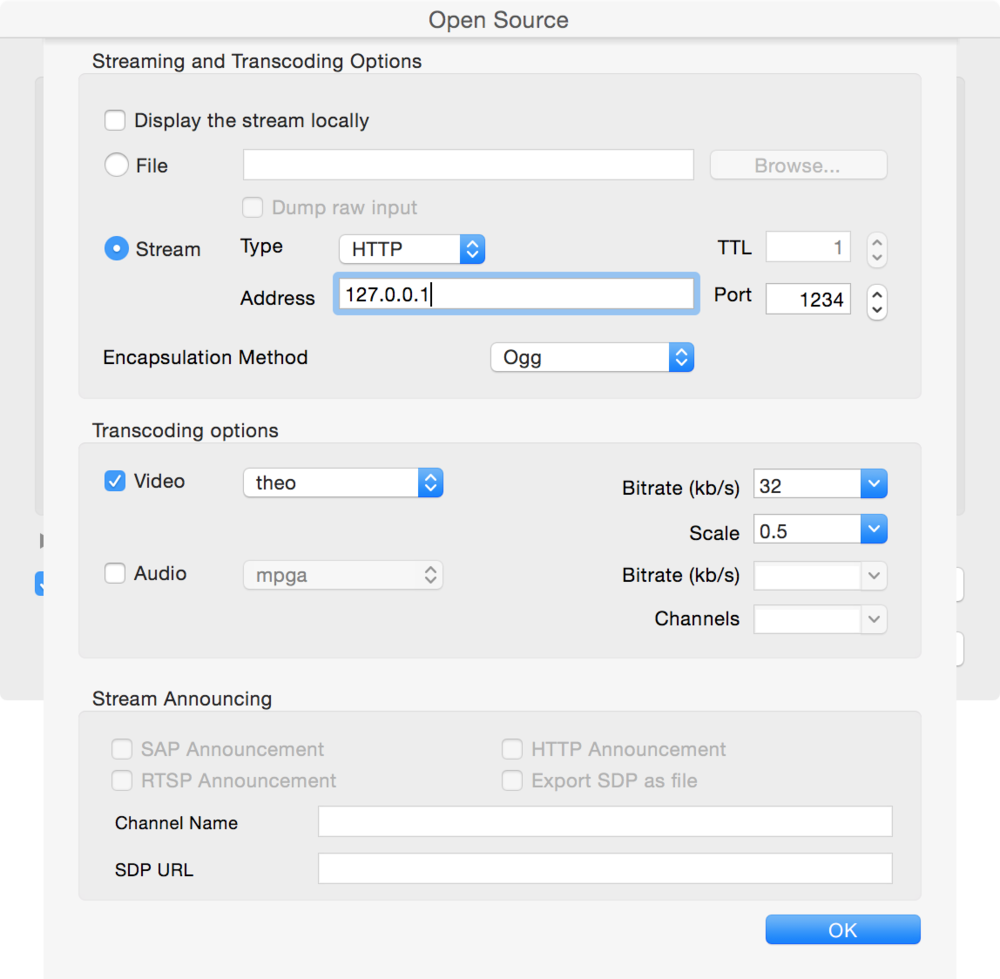
Click settings and select that you want to “Stream” the video (from the radio buttons), after that for stream type select “HTTP” and for “Encapsulation Method” “OGG”. Fill the address to be: “127.0.0.1” and from the “Transcoding options” chose “Video” and select “theo”. Select appropriate bitrate and scale:

The last step is to write some markup…:
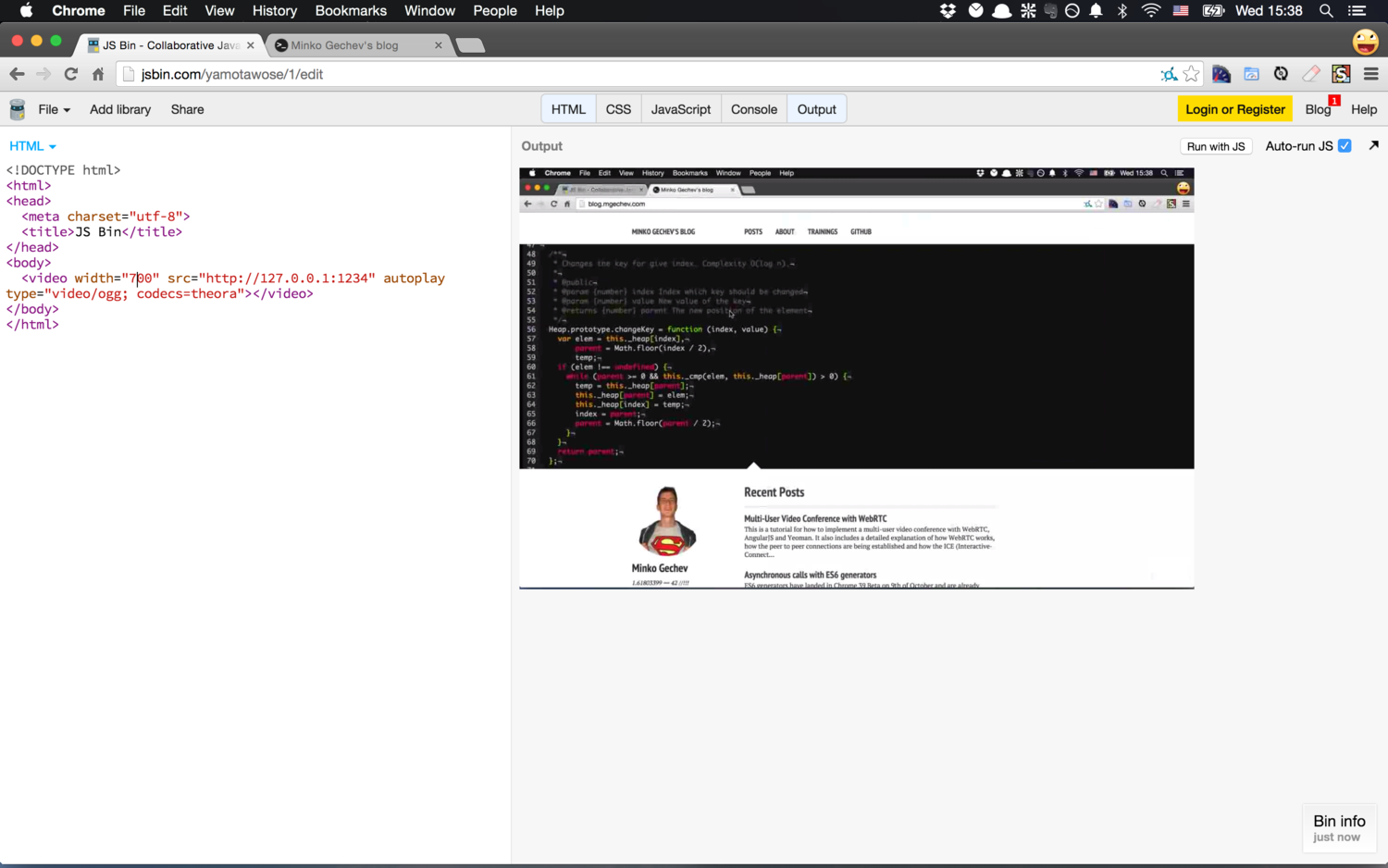
<video width="700" src="http://127.0.0.1:1234" autoplay type="video/ogg; codecs=theora"></video>Here is how my result looks like in JSBin:
Under the hood…
As you saw from the tutorial, it is very easy to create HTTP VLC video stream through HTML5 video tag but what exactly happens under the hood?
Initially VLC starts HLS (HTTP Live Streaming) server. We can connect to this server by specifying the src attribute of the video element.
Once the streaming server is started, VLC can start the screen capturing. Basically, for the screen capturing VLC creates screen shots (each x ms) and encodes them with the specified video codec. The way VLC implements the screen capturing is a platform specific thing, for example you can take a look at the source code for Mac OS X here.
Once the video is encoded it can be sent though the HLS stream.